В данной статье расскажу как в Opencart 2 работать с модулями и как их найти на готовом сайте
Содержание:
Добавляем модуль.
Выводим модуль на страницу.
Находим и редактируем модуль на страницу.
Добавляем модуль
Как добавить модуль.
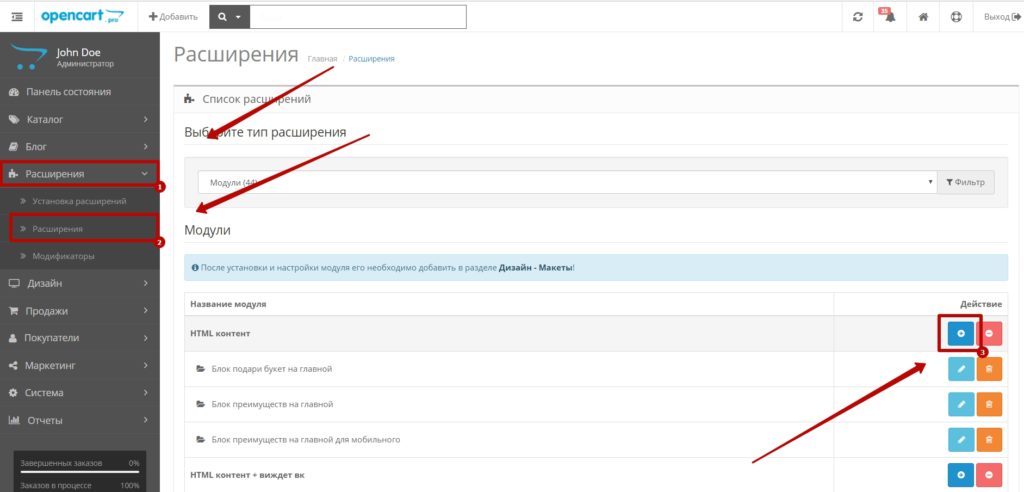
 Для того что бы добавить модуль (оно же расширение), нам его надо создать, для этого переходим во вкладку Расширения -> Расширения.
Для того что бы добавить модуль (оно же расширение), нам его надо создать, для этого переходим во вкладку Расширения -> Расширения.
И для примера создадим модуль HTML контент нажав на плюс.
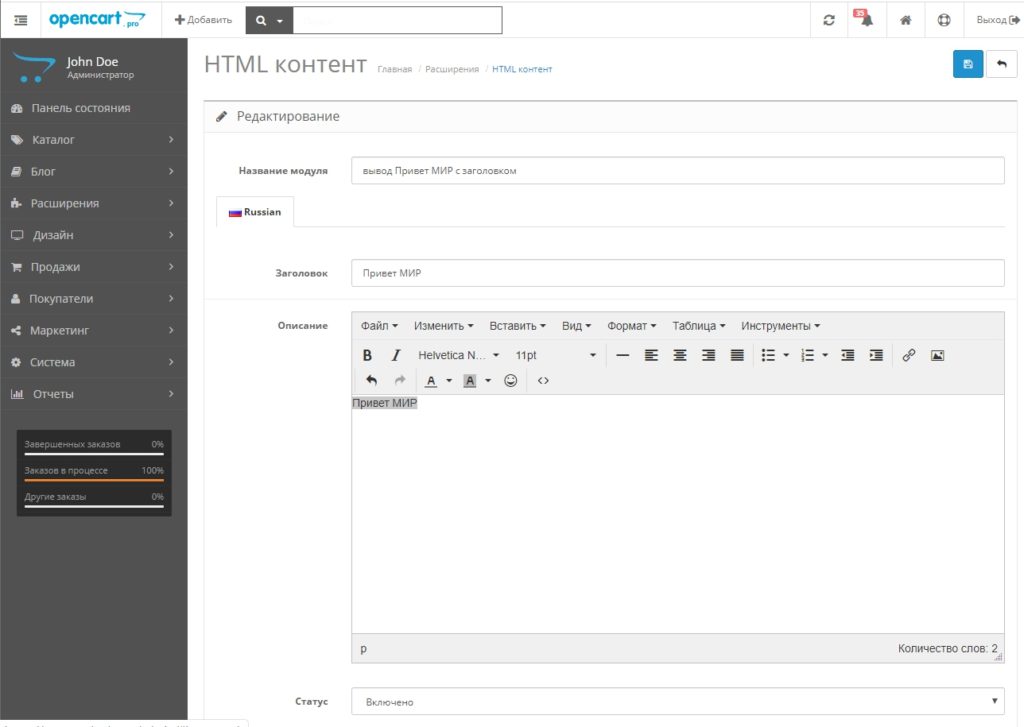
 В данном модуле не особо много строк
В данном модуле не особо много строк
Название модуля — у большинства модулей это названия которое будет отображаться в админ панели (зависит от разработчика модуля)
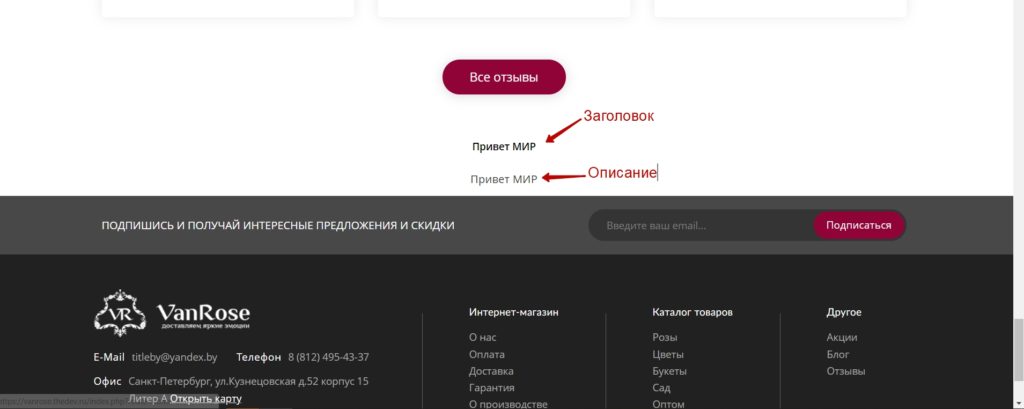
Все остальные поля у большинства модулей разные, у данного модуля мы заполним Заголовок и Описание
Да и не забывайте про поле Статус! Его надо включить, иначе ничего не выйдет и вы ничего не увидите, даже если он добавлен в дизайн.
Как вывести модуль на страницу
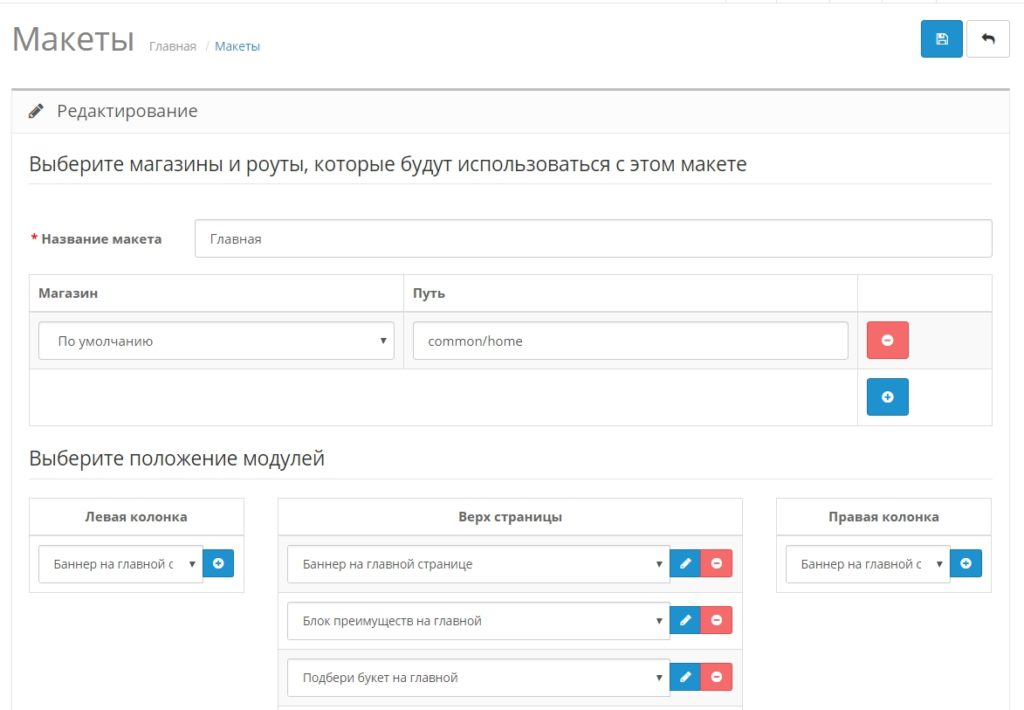
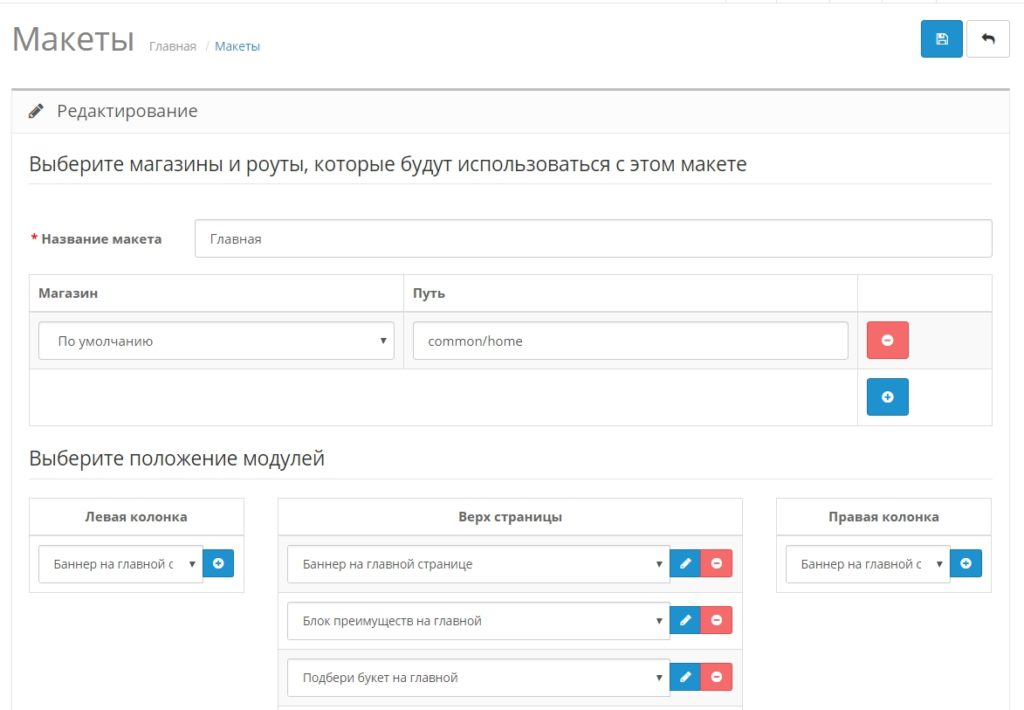
Переходим по вкладку Дизайн -> Макеты
В данной вкладке вы можете зайти в макет любой странице и (если программисты не поленились и натянули все как надо) посмотреть где какой модуль выведен а так же перейти на страницу его редактирования
 Для примера возьмем главную страницу.
Для примера возьмем главную страницу.
Смотрим на раздел Выбора положений модуля.
Есть 4 положения:
Левая колонка
Верх страницы
Правая колонка
Низ страницы
На данном макете у нас используется только низ и верх страницы (зависит от макета сайта).
 Выберем созданный выше модуль
Выберем созданный выше модуль
И НЕЗАБЫВАЕМ НАЖАТЬ ПЛЮС
Все модуль добавлен нажимаем вверху страницы сохранить, проверяем нашу главную страницу.
Как найти и отредактировать модуль на сайте.
 Выше я показал вам как добавить модуль, там же можно его найти и отредактировать
Выше я показал вам как добавить модуль, там же можно его найти и отредактировать
Переходим во вкладке Дизайн -> Макеты Редактируем главную страницу.
На скриншоте в блоке Верх странице видим кнопку с карандашем, нажимаем и редактируем модуль.
Дальше написать инструкцию сложно так как каждый модуль индивидуальный.
Будут вопросы задавайте в комментарии, с удовольствием отвечу.